Hipo日志
Electron打包以及使用CloudKit做自动更新服务
7/25/2016, 4:25:51 PM

toc
Intro
Build cross platform desktop apps with JavaScript, HTML, and CSS
现在电脑升级, Electron 算是一种不错的跨平台解决方案,Hipo使用CloudKit做同步服务,Cloudkit支持js,以及server to server调用,因此决定使用electron开发桌面端。开发过程不必多说,多是前端代码的编写加一些平台API的调用。
Electron打包
Electron代码编写之后便是打包, 官网 介绍了几种方法,用了 electron-packager
主要就是两个命令:
安装electron-packager
# for use in npm scripts
npm install electron-packager --save-dev
# for use from cli
npm install electron-packager -g
以及打包
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
package.json中配置都填写后(不要漏了productName , author和description后续自动更新会需要),打包命令可以这样写:
electron-packager ./ --all
打包Mac版就可以这样
electron-packager ./ --platform=darwin --arch=x64
打包完会在项目根目录下生成打包文件的目录。
Electron自动更新
electron依赖Squirrel做自动更新,Mac版electron已经内置Squirrel.Mac
Mac 版本签名
开发过程中发现需要签名(可能是个例,其他教程中说不需要),所以在打包的时候需要附带签名信息,具体的可以参考 electron-osx-sign
Mac App Store版不能有自动更新,非Mac App Store版打包命令
electron-packager ./ --platform=darwin --arch=x64 --app-bundle-id="Developer ID Application" --osx-sign
自动更新服务端
自动更新需要服务端支持,核心就是请求服务端判断是否有新版本
GET /mac/lastes?version=[verson]
如果无新版本返回204即可,如果有新版需要返回200的json(必须要url字段,提供app的zip包):
{
url:'http://site.com/app.zip'
}
以上的介绍在网上有更加详尽的说明。
因为Hipo本身引入了CloudKit做数据多设备同步,Cloudkit也支持web,和server端请求public database中的数据,再加上CloudKit近乎奢侈的额度,还不错的大文件(electron打包后的app有200~300M)上传下载速度(大家可以通过Hipo cloudkit测试😄),因此就考虑使用CloudKit。
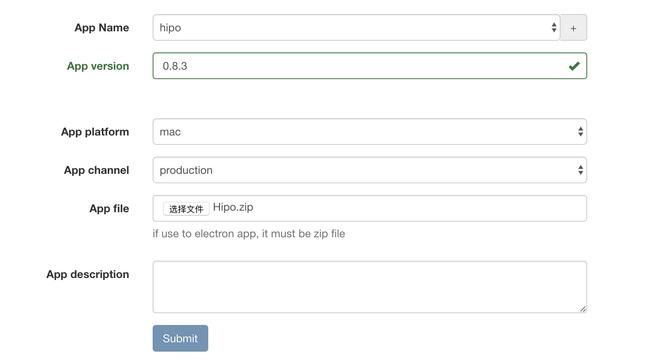
设计的方案是web端使用Cloudkit js做app zip包上传,对应的上传表单大致这样:

对应在后端则使用Cloudkit server to server授权( 根据 CloudKit server to server 教程 配置即可),根据electron app请求
http://hipo.cash/cloudkit/queryApp?ownerId=_9568f9dfe5a9aad6053f6e05be9b1680&appId=52F035A9-3E92-4709-BB36-D4B1F15763DD&platform=mac&version=0.1.0&type=autoUpdate& channel=production&appName=hipo
# 上述就是自动更新所需的链接了,特别一点是ownerId的意义在于:CloudKit publicdatabase 大家都可以上传文件,默认只有自己可以修改自己创建的记录,所以使用ownerId只获取自己上传的记录,这样反而可以将这做成一个不错的对外服务。
服务端根据参数查询Cloudkit Public database之后返回结果即可。
这样自己服务端无需数据库,App zip文件也无需使用其他CDN存储,简单高效低成本😄
Cloudkit网上教程相对较少,因此
- 最好前后端都使用官方提供的CloudKit.js,这样会少走很多弯路,至于server 端代码,可以参考官网实例代码: Node/node-client-s2s/index.js
- 如果你使用了苹果的Cloudkit.js文件,需要注意的是如果你的node版本过低,可能没有原生promise,因此需要这样配置
fetch.Promise = require('es6-promise').Promise
最后electron官网,autoUpdater - Electron也提供了几种方法,包括依赖Github和自荐服务的,大家感兴趣的可以自行研究。
文章多次修订后,决定开放http://hipo.cash/cloudkit/为一个免费Electron自动更新服务,上述API,所需的几个参数都可以在表格中列出,方便获取。
- http://hipo.cash/cloudkit/中上传app
- [http://hipo.cash/cloudkit/queryApp](http://hipo.cash/cloudkit/queryApp?ownerId=_9568f9dfe5a9aad6053f6e05be9b1680&appId=52F035A9-3E92-4709-BB36-D4B1F15763DD&platform=mac&version=0.1.0&type=autoUpdate& channel=production&appName=hipo)用于electron中查询。
--参考--