Hipo日志
Sketch 3 新功能
4/18/2014, 10:38:26 PM

toc
Intro
前端时间sketch推出了新的版本Sketch 3 ,网上一片叫好,下面介绍下Sketch 3的新功能:)
以下主要来源于,只是做了简单的整理:
- http://bohemiancoding.com/sketch/whats-new/
- https://medium.com/p/4b92d8b25f3
- http://designcode.io/sketch
更好用的UI
“一切都恰到好处。”
其实,了解Sketch 3的新特性,看下面这个视频就够了,新增的Symbols功能,
改善的artboards、文字样式、工具面板、导出功能,以及内置的iOS模板。
Inspector
Inspector面板,在Sketch 3中得到了改善,所有工具都在一屏中,不再有次级面板。
Artbords
创建Artboards的方式也有了些微的更改,:https://www.youtube.com/watch?v=ps2FQBdu6b0,并且可以设置背景样式,是否需要导出。
[](https://image.hicc.pro/wp-content/uploads/2014/04/1-tHby7G9fTbig_wz_GTmvxg.jpeg)Artboards背景设置
## Insert
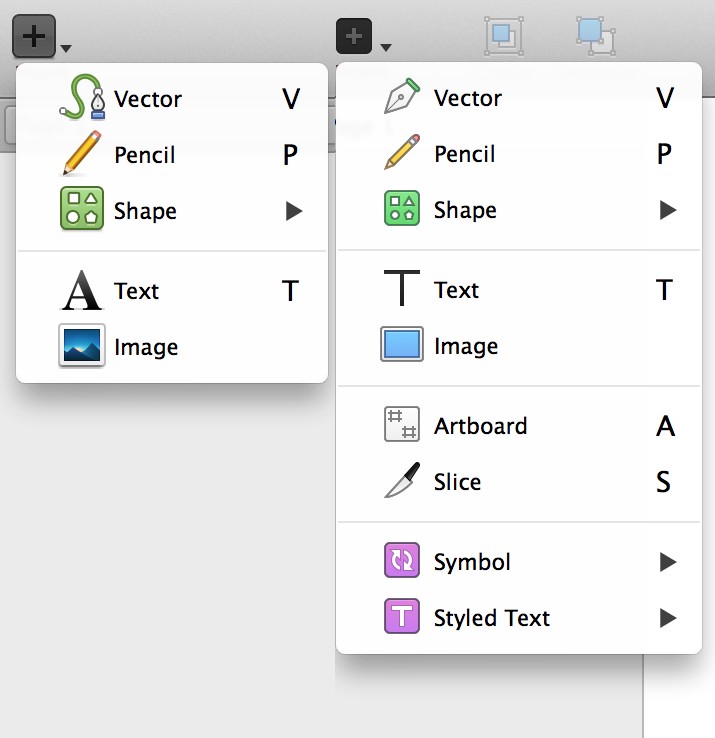
[](https://image.hicc.pro/wp-content/uploads/2014/04/1-KAUI-HwqD2h1-fZJMk7tgQ.jpeg)insert菜单
Insert菜单也有了改善。
Symbols
Sketch 3 增加了重量级的功能Symbols,对于UI组件的服用很有帮助。
文本样式
Sketch 3中文本样式与Photoshop中的不同,有点类似与Pages,Keynotes中的风格,这很符合HTML的风格,类似的在Xcode 5中叫做Text Styles,改变其中一个,其他的同步更改。
导出
Sketch 3升级的导出功能变得异常强大,可以按图层导出(想想在Adobe中导出一个按钮有多痛苦),甚至可以快速导出多套尺寸。
##iOS 7的UI Kit
Sketch 3中预置了Teehan+Lax的iOS 7 UI Kit,可以按照File / New From Template / Ios UI Design
附带也罗列一些有用的资源
- 插件,sketch-dynamic-button , sketch-measure ,RenameIt
- Sketch Youtube video tips
- Discovering Sketch “the designer’s toolbox”
- Sketch Keyboard Shortcuts Enhancing your flow, one keystroke at a time
———–
Sketch使用,可以查看我之前的文章:用Sketch来设计