Hipo日志
Sketch插件dynamic-button,及bug修复
5/15/2014, 5:40:00 PM

toc
Intro
之前发了蛮多关于Sketch的文章,都是一些介绍,资源性的文章,这次推荐一个Sketch的插件dynamic-button。
sketch-dynamic-button在我看来就是一个在Sketch中方便创建一致性按钮的插件。反而dynamic有点词不达意的感觉。
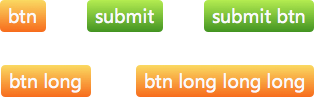
当然网站UI设计/移动APP UI设计中一致性包含很多方面,其中一点就是按钮的尺寸一致性,如下图所示:
[](https://image.hicc.pro/wp-content/uploads/2014/05/sketch-dynamic-button.png)按钮尺寸的一致性
不管按钮里面的文本多长,其四周的空间都是一致的,在Sketch中手动调整很不方便也不准确,这个插件就是让其自动发生。
使用介绍
这里也简单介绍下插件的使用方法,较为直接的方式是:
- 快捷键T,键入按钮文本;
- 然后快捷键Cmd + J;
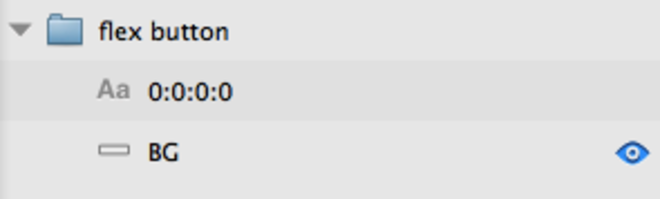
- 修改按钮背景样式(下图的BG图层);
- 修改文本的padding值(CSS中属性),如下图中0:0:0:0(上:右:下:左)

- 再按快捷键Cmd + J;
- 复制按钮后,修改按钮的文本之后,再按下Cmd + J即可。
- 注:在按Cmd + J之前请退出文本编辑状态。
bug fix
可能是由于Appstore版本或者3.0.2将JSTalk替换为CocoaScript,上述地址的插件在我的Appstore版本不能使用,我fork之后把这个问题修复了下,现在Appstore版本可以正常使用,其他版本的情况不是很清楚:)
原地址:https://github.com/ddwht/sketch-dynamic-button
bug 修复后地址:https://github.com/yijian166/sketch-dynamic-button
插件按钮说明:http://bohemiancoding.com/sketch/support/developer/01-introduction/01.html
————更新————
插件的官方github更新到了1.1的版本,修复了这个bug,对文本的padding写法做了扩展(css写法),然后提供了错误反馈,推荐使用:)