Hipo日志
[译]为什么空状态设计理应花费更多时间
7/9/2015, 8:45:42 AM

toc
Intro
旧事重提,之前就译过一篇,空状态的设计,一年半之后发现对这方面还是欠缺,故有此篇^_^
原文:WHY EMPTY STATES DESERVE MORE DESIGN TIME
在很多设计中,空状态,或者说无数据状态的设计都是在事后才考虑的事情。这件最后的设计,毕竟,它在用户体验中,是短暂的或者只是很小的一部分。
不要被空状态这个名字愚弄。空状态有着驱动用户参与,取悦用户,并且在一些危险情况譬如用户下载App清空了内容,或者运行到错误状况时挽救用户的极大潜能。
这些空状态一般被称为,初次使用,用户清除和错误。但是让我们从用户角度来看待这些情况:
- 第一印象
- 成功状态
- 失败状态
这些用户体验的转折点就会导致两种截然不同的结果:
- App被用户暂时或者永久抛弃
- 更深层次的吸引
最终落到哪种结果的关键因素就是,你对这些微小却重要的设计元素的投入有多少。
第一印象的持久影响
你可能已经为界面有内容或者数据时设计了一个很优秀UI,但是你的第一个也是最重要的任务就是,确保用户能够坚持到足够的时间和足够的动作来享受你非凡的设计。
再次简短提示下用户变化无常的本性——特别是刚开始几天的几次与你产品的交互。
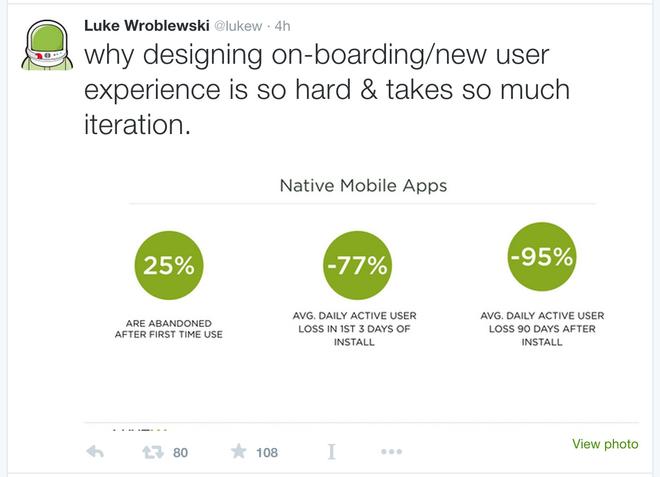
最近,企业家Andrew Chen和由Google Play搜索和发现前负责人Ankit Jain创立的收集情报新公司合作收集和分析了1.25亿手机的应用留存率,得出了惊人的结论。
一般的应用会在安装头3天后损失77%的日活(DAU)。
更糟糕的是:在30天后,约有80%的日活会损失。
译者注:来自的lukew 的tweet。

那这么低的留存率是应用没什么用处,粗制滥造导致的吗?是的,某些情况是的。
但不全是这个原因。
用户会试用很多App,但是会在开始的3-7天内决定“开始用”那个App。对那些相对“合适”的App,大部分用户会停留7天。成功的关键就是在这决定性的头3-7天内。——Ankit Jain
这是手机App的数据,但是对于桌面客户端,和网站也是类似的。因此问题就在这里:
如果你知道你的用户会在第一周找个理由离开,你还会任由空状态影响留存率吗?
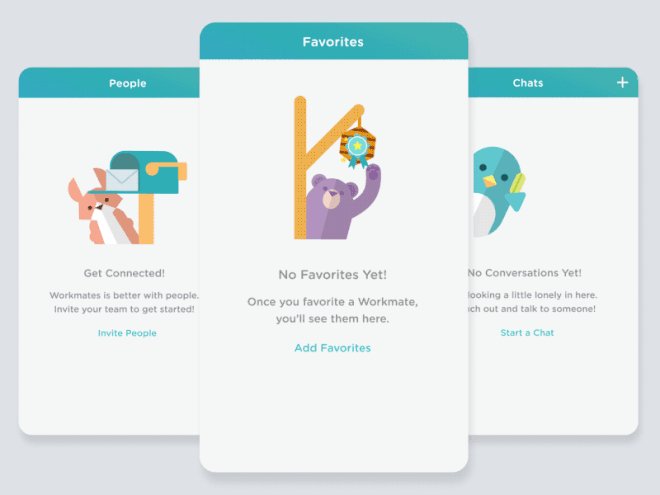
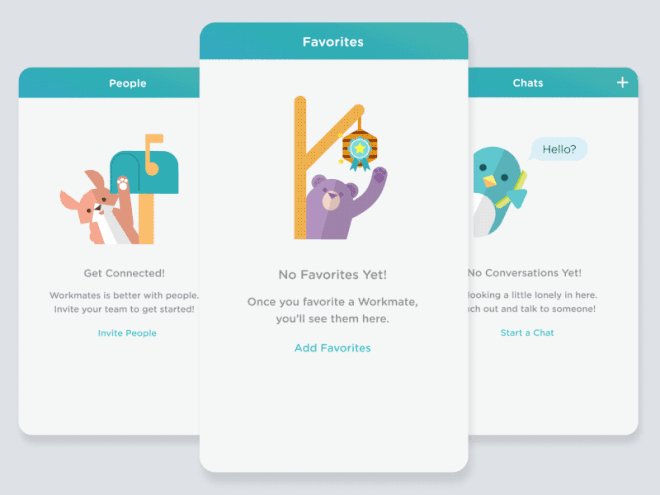
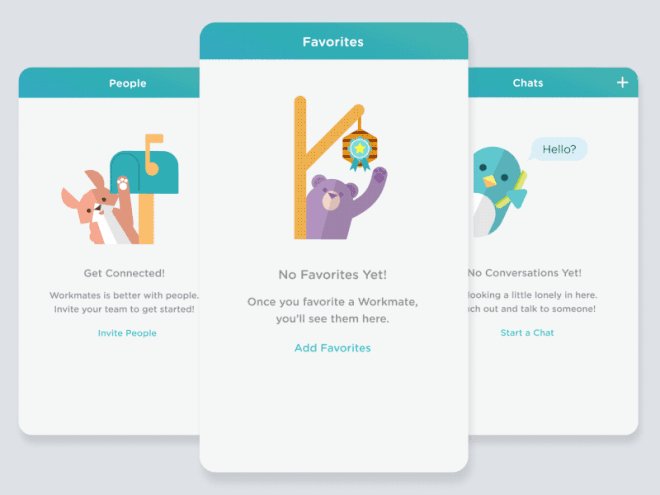
这边文章专注在怎样才能利用最关键的空屏幕,也就是初次使用时的空状态。
如何填充空状态
将“初次使用”的空状态单独考虑,或者最好将它当作整体体验的一部分。一个成功的界面可以达到下面的目的。
- 教育
- 取悦
- 提示
1.教育你的用户

空状态的第一个目标就是教育用户如何使用你的App,如果用户不理解,他们就会放弃你的App。
通过设置惊喜来取悦用户。你的引导视频或者教程可以做这个,但是用户或许会跳过或许没能全部看完这些,因此,最好将你应用的第一个空状态当作用户的第一次体验。
一个好的初次使用空状态会致力于如下的问题:
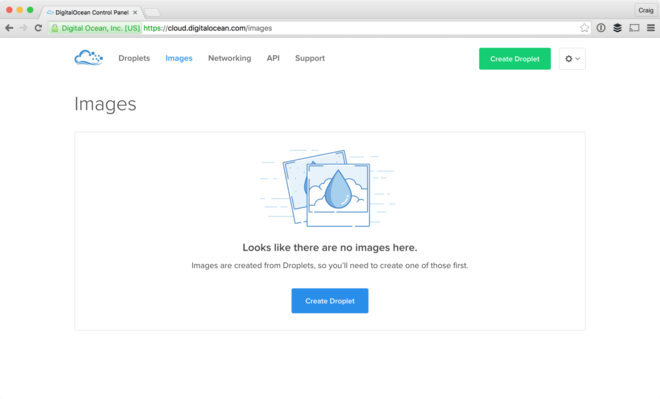
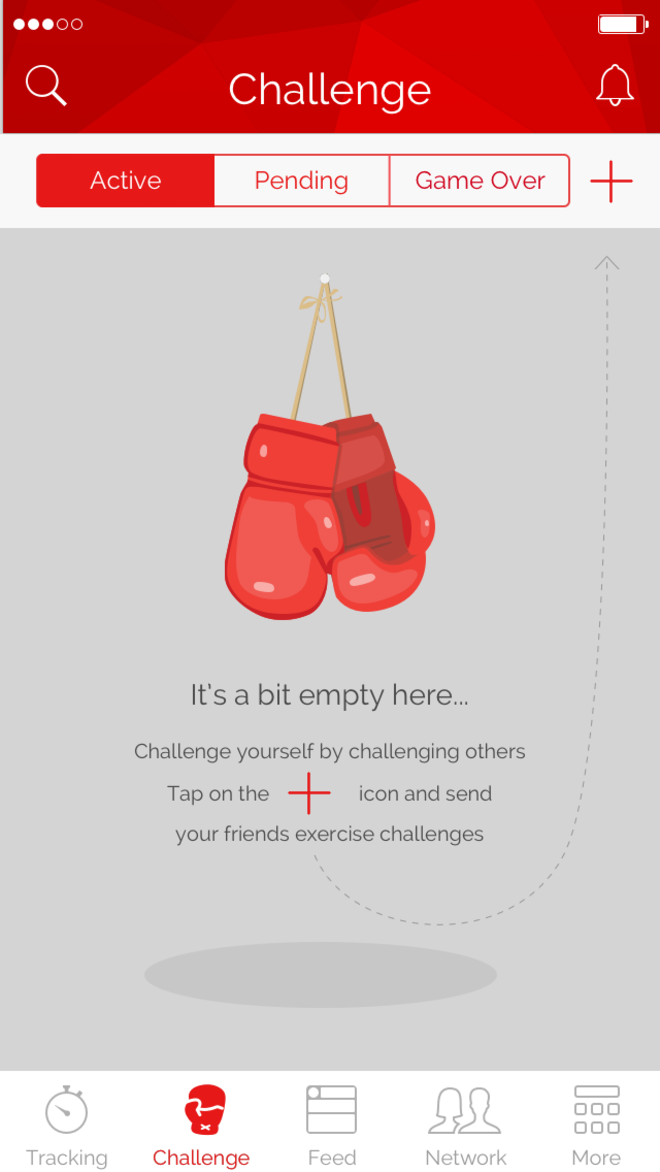
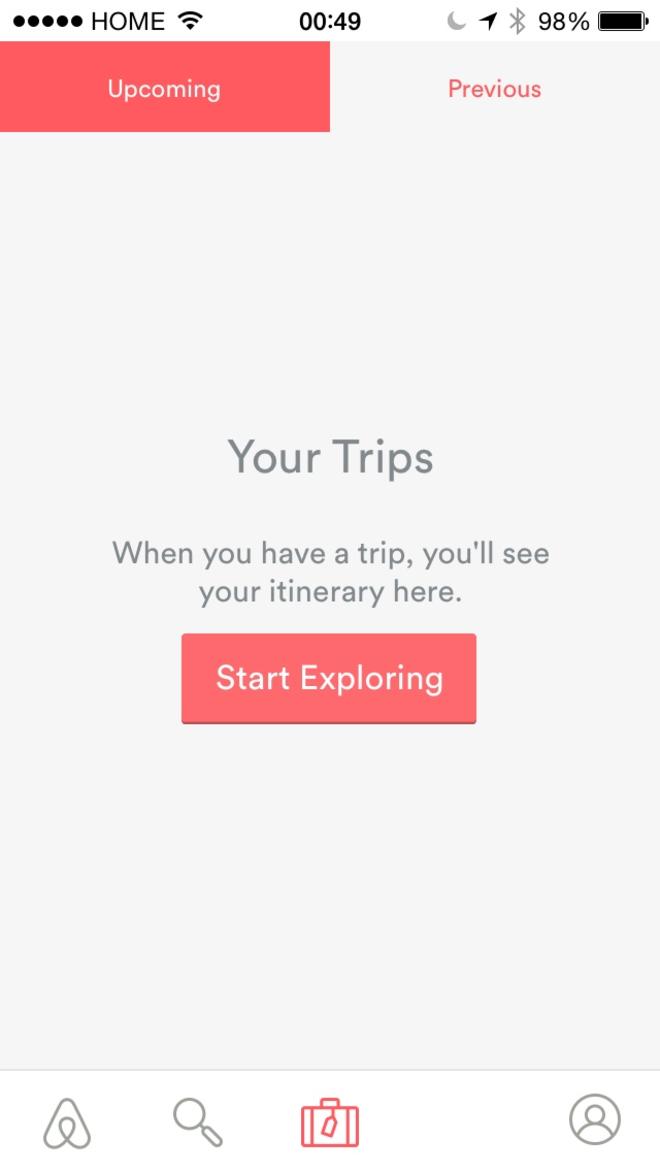
- 有什么:解释在此会出现什么内容
- 在哪里:表示用户在应用中所处的位置或者更广泛的经验
- 什么时候:解释了何时数据才能呈现——也就是数据呈现所需的动作或者事件。

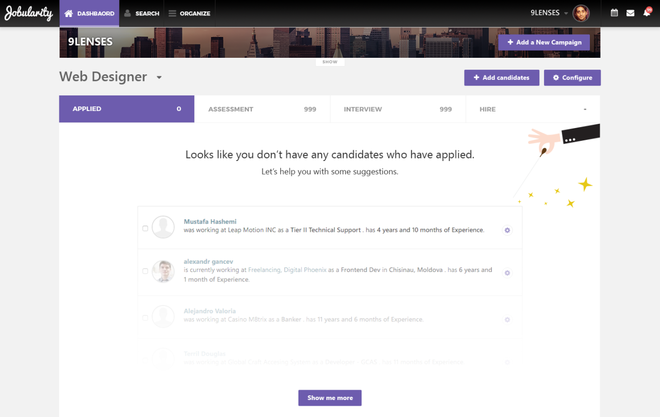
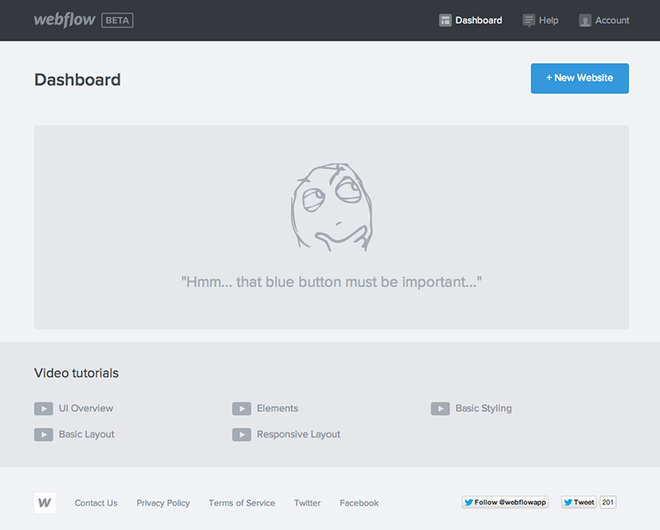
将这些信息通过展示或者解说的方式呈现出来。向用户“展示”示例数据呈现之后的屏幕界面,或者将其写下来“告诉”给用户。
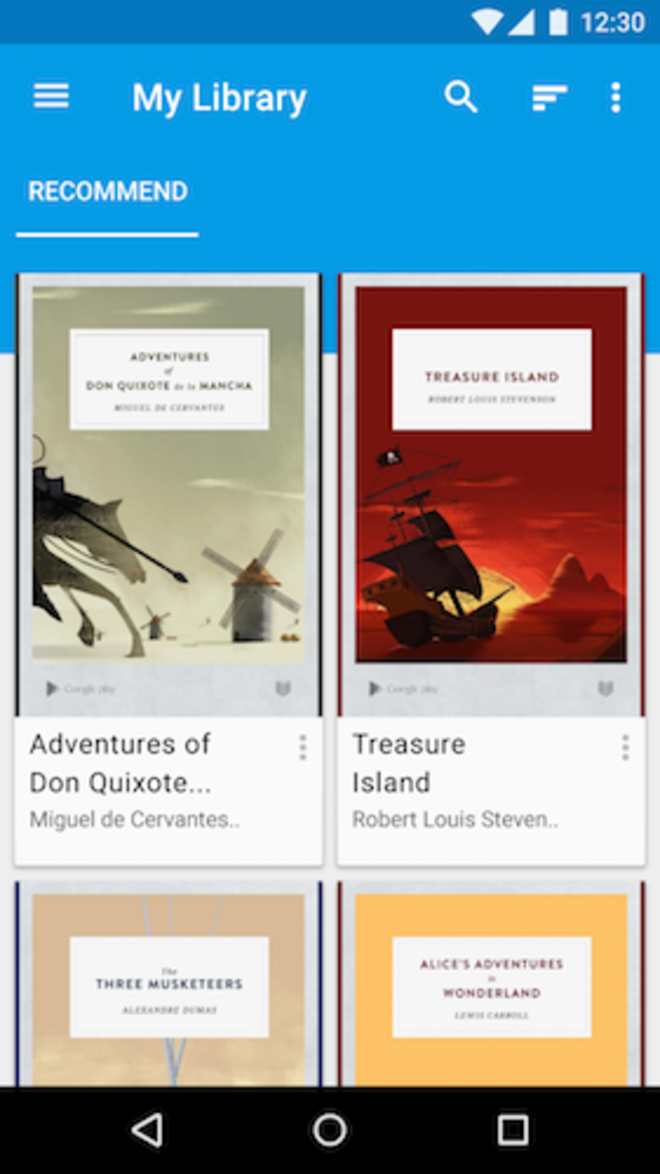
示例数据可以完全是假的,可以和确定用户甚至和CEO相关,或者是建议用户产生的内容。通过向用户展示产品部分完成或者完全完成的样子来设置用户期望,增加他们使用App的兴奋。
然而,简单的展示示例数据而没有任何额外的副本或许会遗漏部分信息。甚至即使用户看到了当数据填充后的屏幕样式,他们仍然不能推导出通过什么样的动作才能达到所展示的界面。
初始状态的体验教育用户如何使用软件并且设置后续的期望。让用户理解在体验中所处的位置。让用户对数据显示后界面样式留有印象。——Joshua Porter
2. 取悦你的用户

或许教育用户只能达到留存用户的目的。用户会提前决定他们在一款App上要花的时间。因此每个细小的细节都会说服多给你的产品一次机会。
一个好的初次印象不仅仅关乎可用性,它还关乎个性的问题。问下自己下面的问题:
- 你能做一些新鲜的或者出人意料的事吗?
- 你可以做到博用户一笑吗?
- 你可以让用户感觉到你品牌的品味吗?

随着众多行业所处可见的免费产品或者免费试用产品,用户倾向于一次研究对比众多类似的产品。
你如何才能够在竞品中脱颖而出呢?
似乎看起来不多,但是如果你产品的首个空状态有别于其他类似产品,那么你也就告诉用户你的产品的整个体验都是和其他产品不同的。

仔细的体验每个类似产品的landing页以及空状态的体验。我把它们当成目标用户喜欢的应用而不是竞争对手。识别每个应用最好的方式就是用户调研:咨询现有用户他们还在使用哪些其他应用。
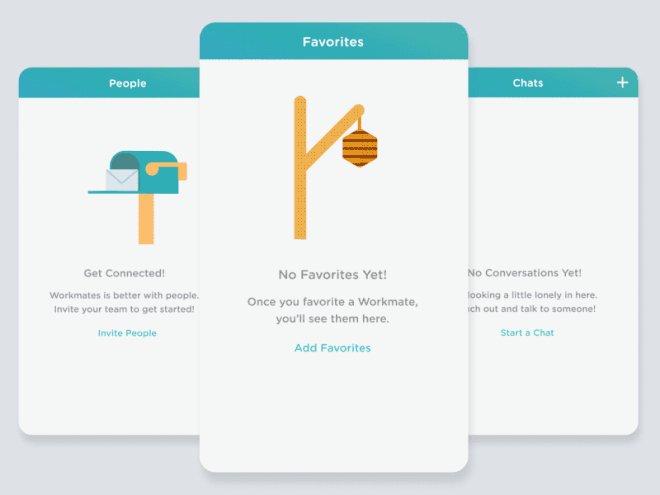
有着信息在手,在空状态中取悦用户可以从以下入手:
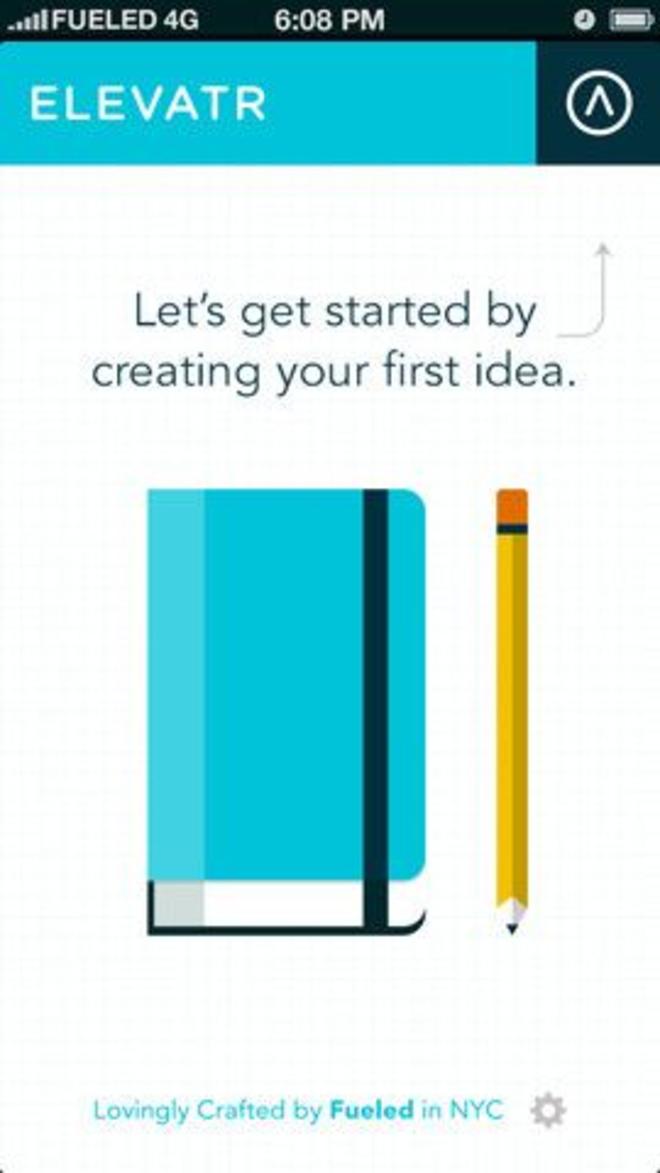
- 品牌:介绍并强调品牌元素。
- 差异:富有创造性或者充满幽默。
- 关怀:展示你业务或者产品中人性化的地方。

空状态的目标给用户预约的惊喜——不要害怕进行一些突破边界的测试。
3. 操作提示

留下一个好的初次印象是重要的,但是只有能够引导用户操作才是真正的成功。让你用户有填充屏幕的欲望。

将空状态当作是一个微型的landing页。仍然保持它的设计感,一个成功的屏幕会介绍特定的功能,重申有价值的功能,然后促使你进行下一个步骤。

空状态中操作的提示,有下面3个组件组成:
- 激励。激励性的语言结合设计合适你的目标用户,例如:“现在马上开始!”或者“立即进行。”
- 说服。有价值的建议不只出现在landing页。提醒用户使用你的产品会收到的易处。
- 直接。向他们推荐展示开始的最直接方式。提供一个CTA(Call To Action)按钮或者一个指向推荐按钮的剪头。此时不宜给用户选择。同时尽可能让其简化。如果正常开始需要用户创建一些内容,给他们提供些初始内容来借鉴。
“用户抛弃软件的大部分原因都在我们的控制之内:他们在使用软件的过程中没发现价值”——Patrick Mckenzie

###为空状态投入时间吧
设计中最好的部分往往也是最具挑战的——界面需要很精妙的平衡信息和动作。而且,空状态恰恰就处在你用户和你非凡UI之前,它们难道不值得你更多的时间和关注吗?
---- 2016.7.13 ----
又看到了一篇类似文章,文中图片不错^_^